works

サイト概要
- 名前
- PFhome(修正ver)
- 製作日数
- 1週間
- 制作人数
- 1人
- 担当
- デザイン、コーディング
- 使用ソフト・ツール
- HTML、CSS、JavaScript、jQuery、Sass、Xd
- 制作内容
- 以前制作した一級建築士事務所のサイトを新しいデザインで一新しました。作り直した理由としては、まず以前制作した時のコーディングが雑だったことにあり、CSS設計書を読んでからもう一度作り直したいと考えました。コーディングスキルもまだまだですが、これからも誰かに見せるつもりで書いていきたいと思います。デザイン面では、以前制作したサイトだと「地域密着型の一級建築士事務所」とは、見せ方において少しずれていると感じ、〇〇市に馴染みがあるというより、どこでも通用するようなありきたりな見せ方になってしまっていると思いました。そういったこともあり、デザインから一新させることに致しました。
- 指定フォント
- Open Sans、小塚ゴシック、luxus-brut
コンセプトシート
- コンセプト
- 地域密着型の一級建築士事務所、〇〇市に特化した住宅会社
- ターゲット
- 〇〇市にて家を建てようか考えている家族層
- サイトゴール
- 集客向上、その地域での認知向上
デザインについて
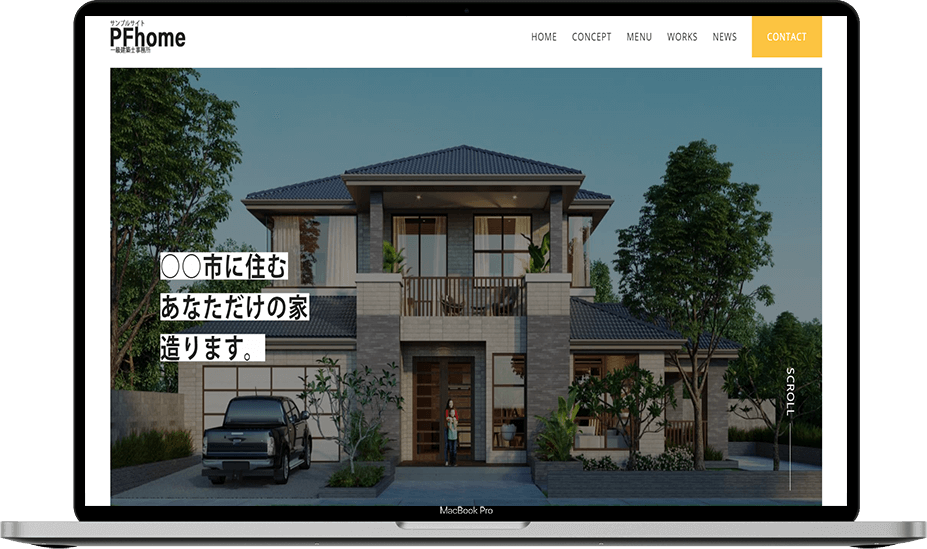
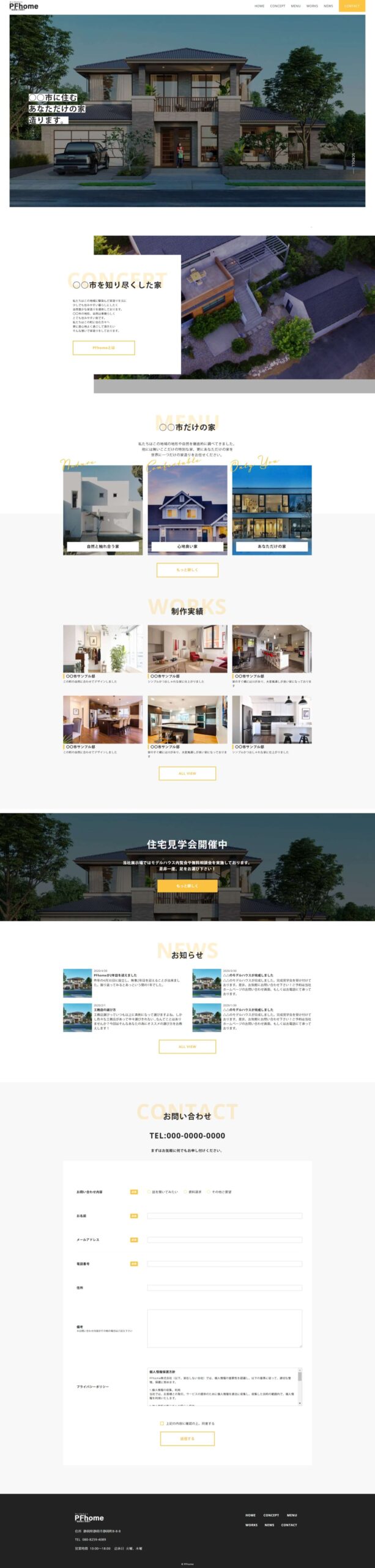
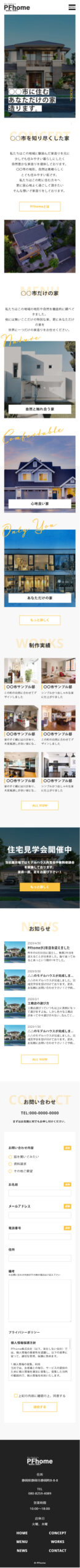
- topページ
- 以前制作したサイトではありきたりなサイトになってしまったので、今回は各セクション毎にその地域の名前を増やしました。そうすることで、地域密着型だと認知して頂けると考えました。前回のサイトでは、少し寂しい感じがしておりましたので、今回アクセントカラーの量を増やし、明るい、楽しいイメージを持つことを心掛けました。
- 下層ページ
- 申し訳ございません。現在TOPページのみとなります。
振り返り
- 工夫した・拘った点
- 今回、アニメーションをたくさん取り入れることにしました。特にパララックスを実装するのは初めてで、背景を動かす時要素ごと動いてしまったりと、難しい点がありましたが、無事実装でき、また一つ成長出来た感じがしました。
- 学べた点
- 今回、様々なことを学べました。上に書いたパララックスであったり、JavaScriptで操作するアニメーション、更にはハンバーガーメニューはいつも三本線のものを製作していましたが、今回は違うデザインのものを作ることにしました。いつもと違うものを作るのは難しい所もありましたが、たくさんのことを学ぶことが出来ました。
- 苦戦した点
- 学ぶことが多い中、苦戦したことも多くありました。その中でも一番苦戦したことは、上に書いたハンバーガーメニューの実装です。アニメーションを出来ましたが、メニューを開くと、それから閉じなくなり、正常に機能するまで時間が掛かりました。


contact
私に少しでも興味を持って頂けたら、ご連絡お待ち致しております。