works

サイト概要
- 名前
- HIROKI AMANO – portfolio
- 製作日数
- 1カ月
- 制作人数
- 1人
- 担当
- デザイン、デザインカンプ作成、コーディング、WordPress構築
- 使用ソフト・ツール
- adobeXd、Photoshop、HTML、CSS、Sass、JavaScript、Wordpress、filezilla
- 制作内容
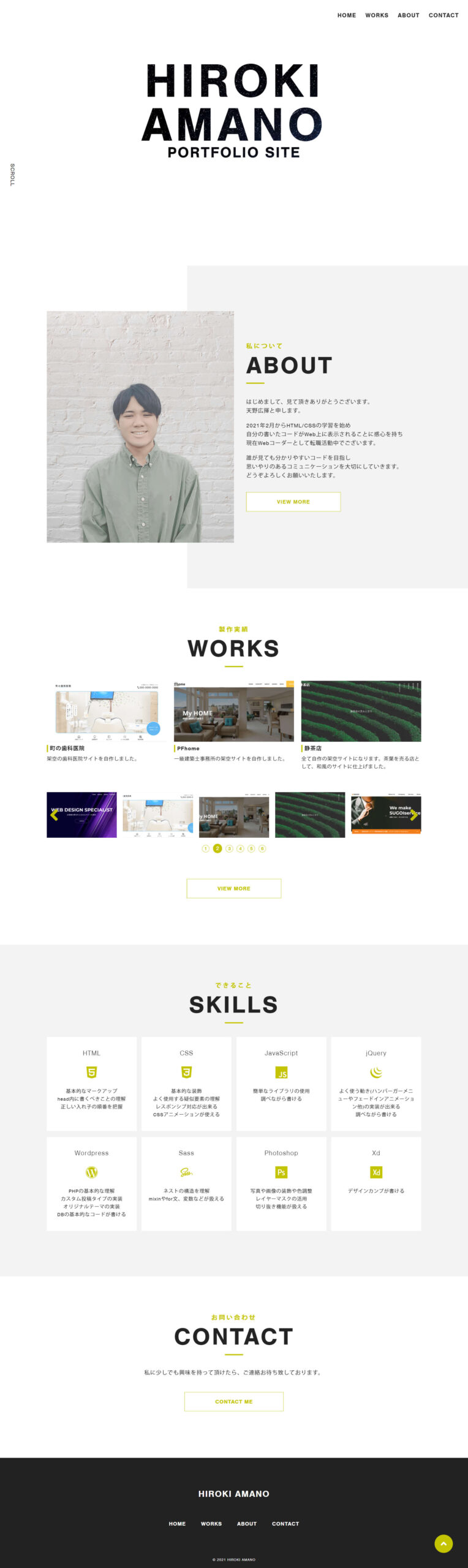
- 自分のことを知って頂くポートフォリオサイトになります。見やすさメインで制作しました。
- 指定フォント
- nimbus-sans,、小塚ゴシック
コンセプトシート
- コンセプト
- 自分自身の経歴や、出来ることをサイトから知って頂きたいと言う思いで作成しました。
- ターゲット
- このサイトを見て頂いてるWeb制作会社の方全てに向けて
- サイトゴール
- 自分自身を余すところ無く知って頂くこと
デザインについて
- topページ
- 今回キービジュアルに写真はもって来ず、文字だけを中心に書くことにしました。理由と致しましては、私自身を知って頂くことであります。当初Unsplashなどで探そうと思いましたが、それでは自分の画像では無いだけに、自分を知って頂けないと考えました。しかしキービジュアルになるような画像が無いと言った時、いっそのこと文字を前面に出そうという考えに至りました。そうすることで、自分のサイトだと認知して頂けるのではないかと思いました。aboutから下は、とにかくキービジュアルに合わせて見やすさ重視で作成しました。
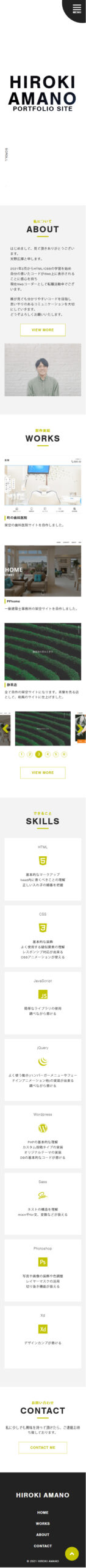
- 下層ページ
- TOPページの世界観に合わせて、とてもシンプルなサイトに仕上がったと感じております。文字の多い所はなるべくグレー背景を入れるよう心掛けました(経歴以外)。
振り返り
- 工夫した・拘った点
- シンプルなデザインの他にストレス無くサイトを見て頂きたいと考え、リンクを押したときのアニメーションなど、少しながらサイトに動きを付けてみました。
- 学べた点
- コーディングにて私は元々、BEMを採用しておりましたが、CSS設計書を読んでから自分に合った設計思想を見つけるため、今回からFROCSSを使用することにしました。試した感覚と致しましてBEMよりも使いやすと感じ、BEM以外の設計思想を試したことが無く、大変勉強になりました。
- 苦戦した点
- キービジュアルの名前の箇所で、background-textを使用し文字に画像を入れましたが、firefoxやGooglechromeなどブラウザ毎で違うエラーが発生し、一つ一つ直していくのにかなり時間が掛かりました。親要素にbackground-textを使用しない・h1要素の下にspanを入れるとbackground-textが機能しなくなることを知りかなり勉強になりました。


contact
私に少しでも興味を持って頂けたら、ご連絡お待ち致しております。