works

サイト概要
- 名前
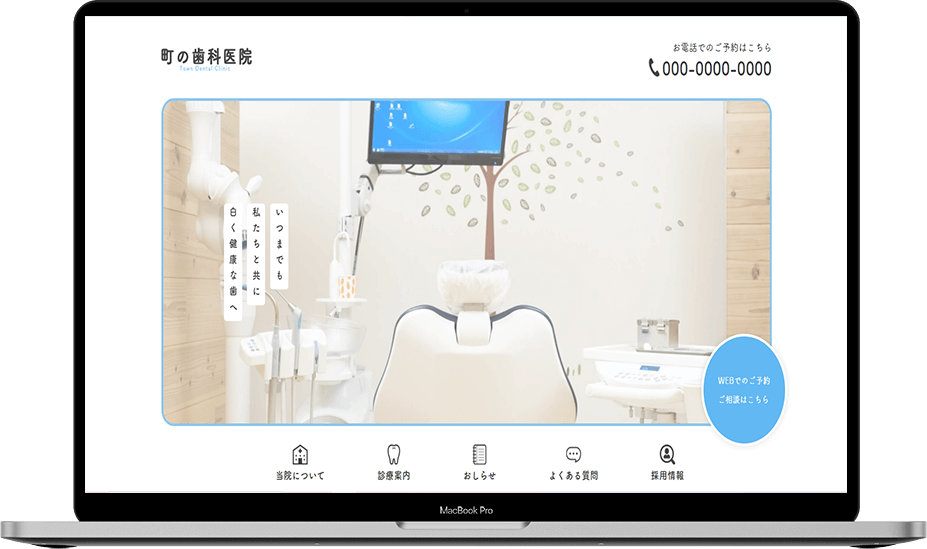
- 町の歯科医院
- 製作日数
- 9日
- 制作人数
- 1人
- 担当
- デザイン、デザインカンプ作成、コーディング
- 使用ソフト・ツール
- adobeXd、HTML、CSS、Sass、JavaScript
- 制作内容
- 架空の歯科医院サイトを自作しました。優しいイメージを持って頂くよう心掛けました。
- 指定フォント
- FOT-筑紫A丸ゴシック Std
コンセプトシート
- コンセプト
- 歯医者は怖いというイメージを持たれやすいと感じており、優しく通いやすいイメージで作成しました。
- ターゲット
- 一般歯科を受けたいお子様と親、歯医者に行こうか考えている方全て
- サイトゴール
- 認知向上、「ここの歯医者なら通えるかも」と思って頂くこと
デザインについて
- topページ
- 患者様が一番知りたいことの一つが休診日と診療時間だと思い、キービジュアルのすぐ下に置くことで、探さずに済むよう心掛けました。ここの歯医者は通いやすいと思って頂くため、医院紹介と診療案内とは別に、どんなことでも相談してくださいと言う思いを込めたセクションを追加することにしました。そうすることで、少しでも患者様の気持ちが和らげばと言う思いを込めました。
- 下層ページ
- 申し訳ございません、只今TOPページのみとなります。
振り返り
- 工夫した・拘った点
- 優しいイメージを持って頂くため、要素を全て角丸にしました。そして、色とフォントを優しく心掛けました。
- 学べた点
- キービジュアルにて、文字を段落ごと遅らせて表示することはCSSだけでも出来るという点です。
- 苦戦した点
- swiper.jsではswiper-containerでoverflow:hiddenがされていることを知らず、どうすれば要素を超えても表示が出来るかという点が苦戦しました。最終的にはしっかり表示することが出来て良かったと感じております。


contact
私に少しでも興味を持って頂けたら、ご連絡お待ち致しております。