works

サイト概要
- 名前
- 静茶店
- 製作日数
- 1週間
- 制作人数
- 1人
- 担当
- デザイン、デザインカンプ作成、コーディング
- 使用ソフト・ツール
- adobeXd、HTML、CSS、Sass、JavaScript
- 制作内容
- 縦書き文字と和風サイトデザインの学習をしたいと思い、自分の好きなお茶を販売するサイトを製作しました。
- 指定フォント
- リュウミン
コンセプトシート
- コンセプト
- 茶葉以外にも様々な商品を置いており、「お茶関係のお店といえばここ」と言って頂けるようなサイト
- ターゲット
- お茶が好きな中年層の夫婦、お世話になった方に和風の土産をプレゼントしようと考えている方
- サイトゴール
- 認知度の向上、茶葉以外にもスイーツなど様々な商品が置いてあることを知って頂くこと、集客向上
デザインについて
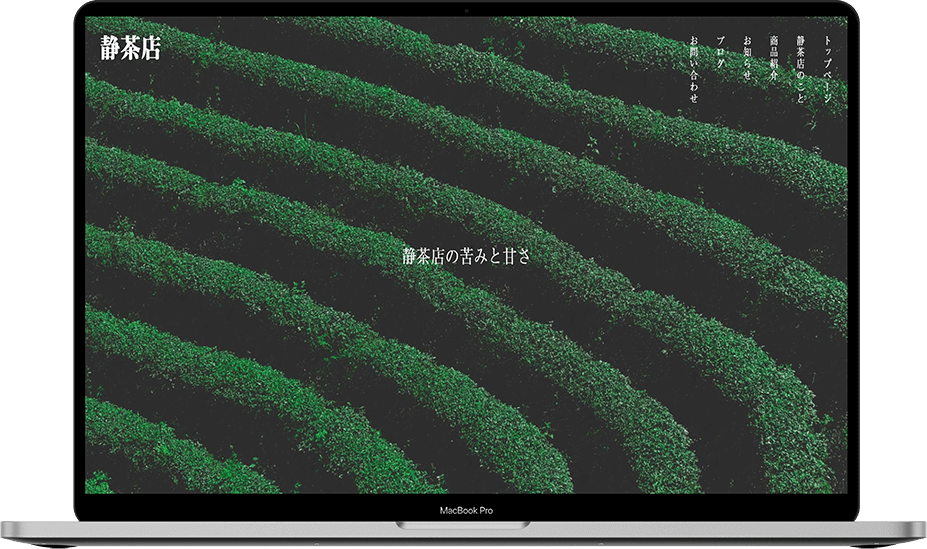
- topページ
- お世話になった方にプレゼントと言うことで、キービジュアルから少し高級感を出すことにしました。コンセプトや見出しに縦書きを使用し、和風っぽさを出すことを心掛けました。更に、様々な商品が置いてあることを知って頂く為、TOPページから商品の情報を大きく見せることにしました。流れるようなレイアウトだと目線の誘導がし易いと感じセクション毎に少しずつレイアウトを変えてみました。
- 下層ページ
- 申し訳ございません、只今TOPページのみとなります。
振り返り
- 工夫した・拘った点
- swiper.jsを用いて、フェードインアニメーションを実装したと時にもっと高級感を出したと思い、様々なサイトを調べた結果、横にスライドするようなアニメーションも実装することにしました。
- 学べた点
- 縦書きの実装は初めてでしたので、実装することが出来、大変勉強になりました。
- 苦戦した点
- 苦戦した点も縦書きになります。縦書き実装時に、最初heightを使わず個々の段落を分け、flexboxを用いました。するとfirefoxでの挙動がおかしくなってしまい、かなりの時間実装に苦戦しました。


contact
私に少しでも興味を持って頂けたら、ご連絡お待ち致しております。